フォトフレームの作成方法
フォトフレームの作成方法を教えてください。
背景を透過処理した画像をコンテンツに登録してください。
コンテンツ撮影の「許可する」のチェックボックスにチェックをいれてコンテンツを登録すると、コンテンツ表示時に撮影可能になります。
透過画像の作成方法は、「透過画像の作成方法について」でご確認ください。
【サンプル】
下記のマーカー画像に透過処理を施した画像を設定しております。
COCOARでスキャンすると、フォトフレームの画像が表示されます。
■サンプルマーカー画像

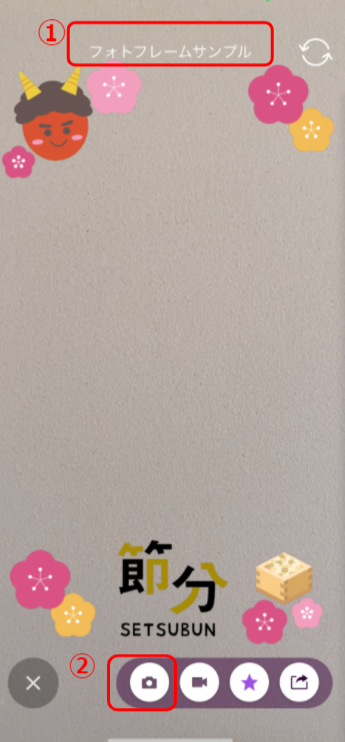
■コンテンツ表示画面

①にコンテンツのタイトル名が表示されます。
②の撮影ボタンをクリックすると、撮影します。
※撮影時は、コンテンツのタイトル名が表示されません。
撮影内容が表示された画面右上の「保存」をクリックすると、保存します。
■透過画像のサンプル
下記の ダウンロードボタン![]() をクリックすると、 サンプルに使用した透過画像を
をクリックすると、 サンプルに使用した透過画像を
ダウンロードします。
【推奨サイズ】
アスペクト比16:9のスマートフォンのシェア率が一番高い為、16:9の比率で作成していただくことを推奨しております。
上記の比率で作成していただくと、アスペクト比16:9の端末の画面いっぱいに画像が表示されます。
16:9の比率にて設定しましても、全ての端末の画面サイズにに合わせることはできかねます。
【推奨デザイン】
明確な外枠があるデザインのフォトフレームは、画面サイズとフォトフレームのサイズが合ってないことが強調されやすくなります。
明確な外枠がないデザインをお勧めいたします。
#キャラクター #2ショット #2ショット #ツーショット #一緒に撮る #透過処理 #透過画像
#キャラクターと撮影 #キャラクターの大きさ #調整 #縮小 #拡大 #大きく #小さく
#フォトフレーム #デザインフレーム #フレームデザイン #背景無し #背景なし
 操作マニュアル
操作マニュアル