タッチイベントについて
タッチイベントの設定方法(参考)
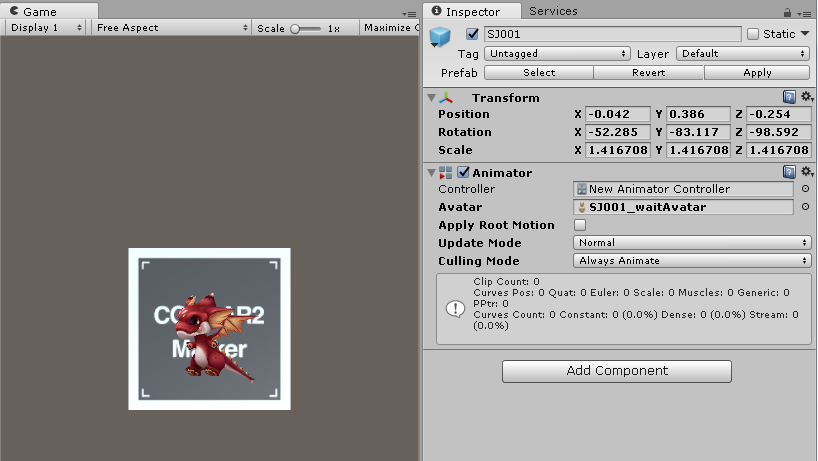
1. Animatorコンポーネントの設定
『Add Component』を選択しオブジェクトにAnimatorコンポーネントを追加してください。
『Controller』と『Avatar』にそれぞれ対応するデータを追加します。
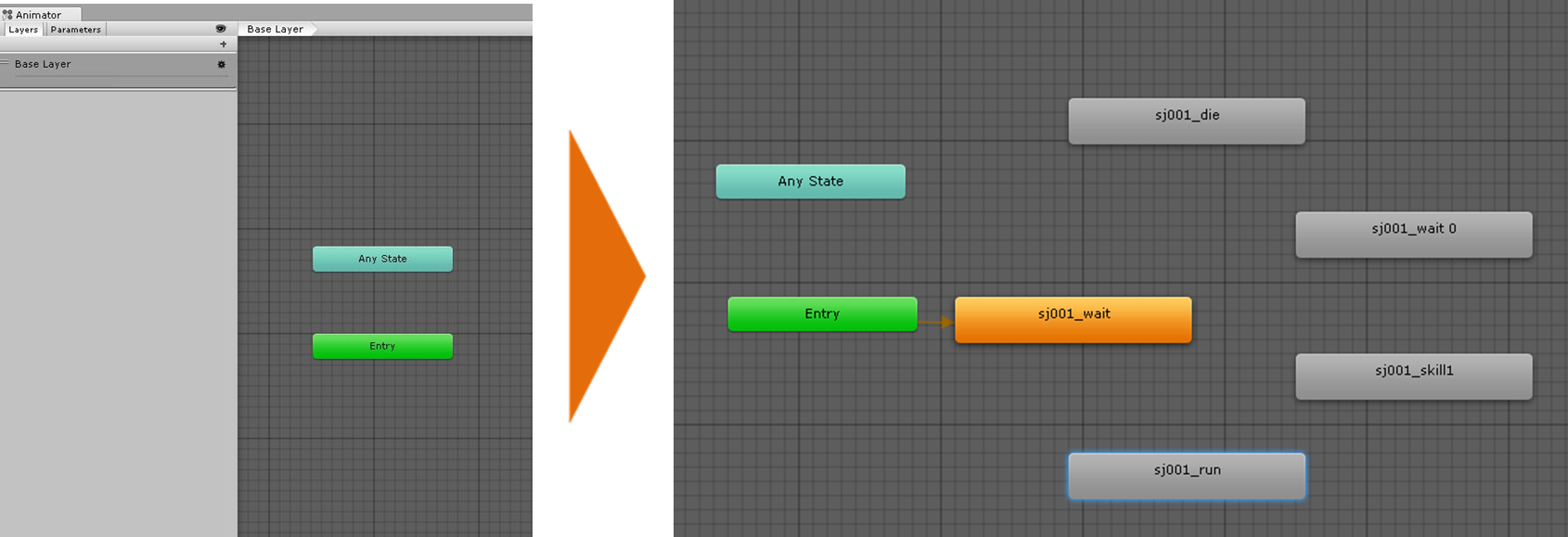
2. Animationの追加
AnimatorウィンドウにAnimationを追加します。
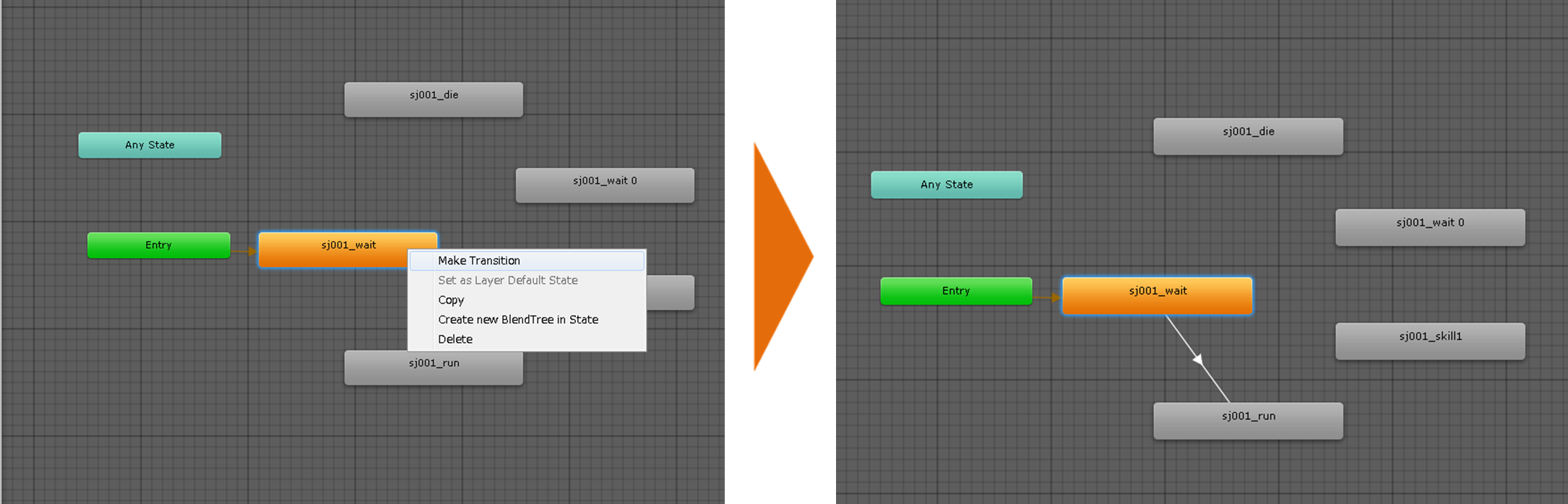
3. State遷移の設定
Animationの再生順を設定します。
『State』上で右クリックを押し、『Make Transition』を選択します。
表示される矢印を切替先のStateにつなげてください。
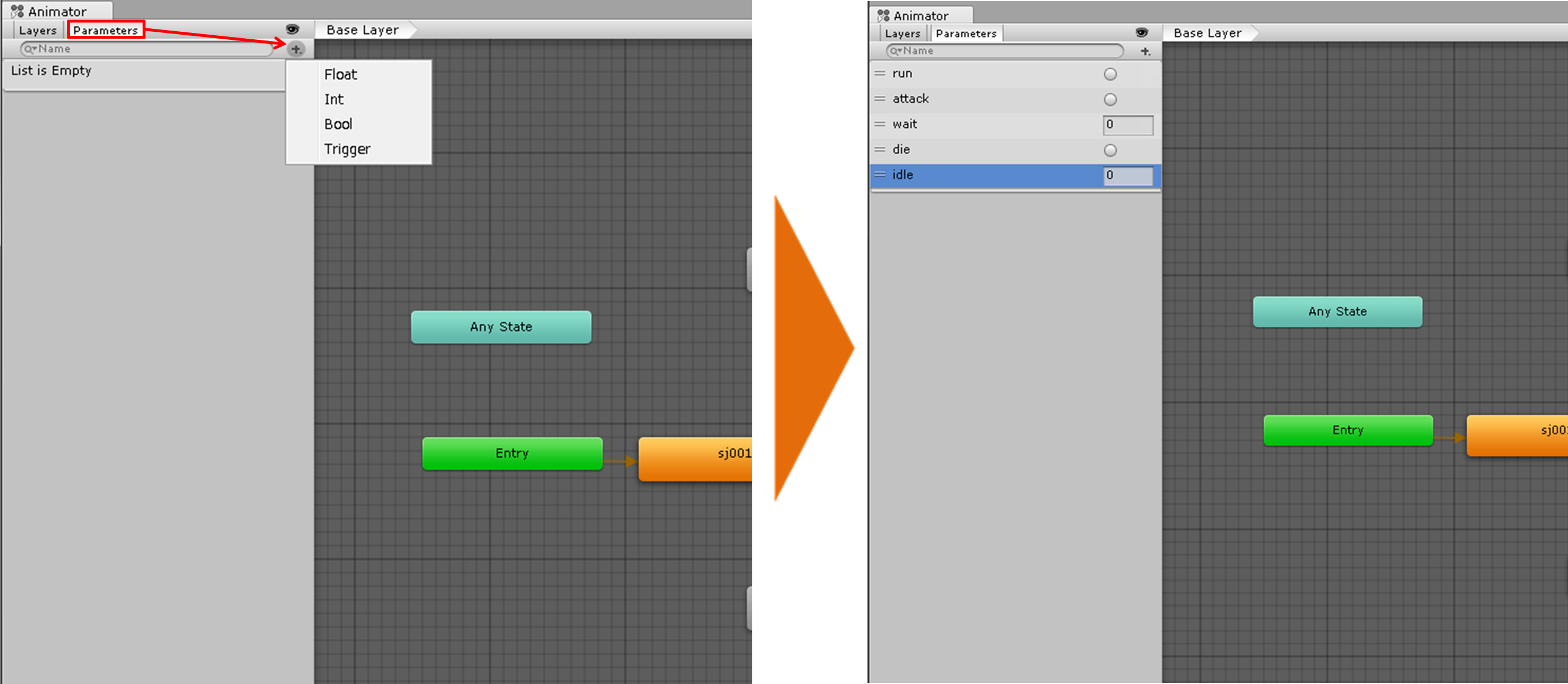
4. アニメーションの切替条件を追加
『Parameters』を選択し、+ボタンをクリックします。
スマホのタップを検知してアニメーションを切り替える場合は『Trigger』を選択します。
アニメーションの終了から自動で切り替える場合は『Int』を選択します。
※Intの場合は値を0にしてください。
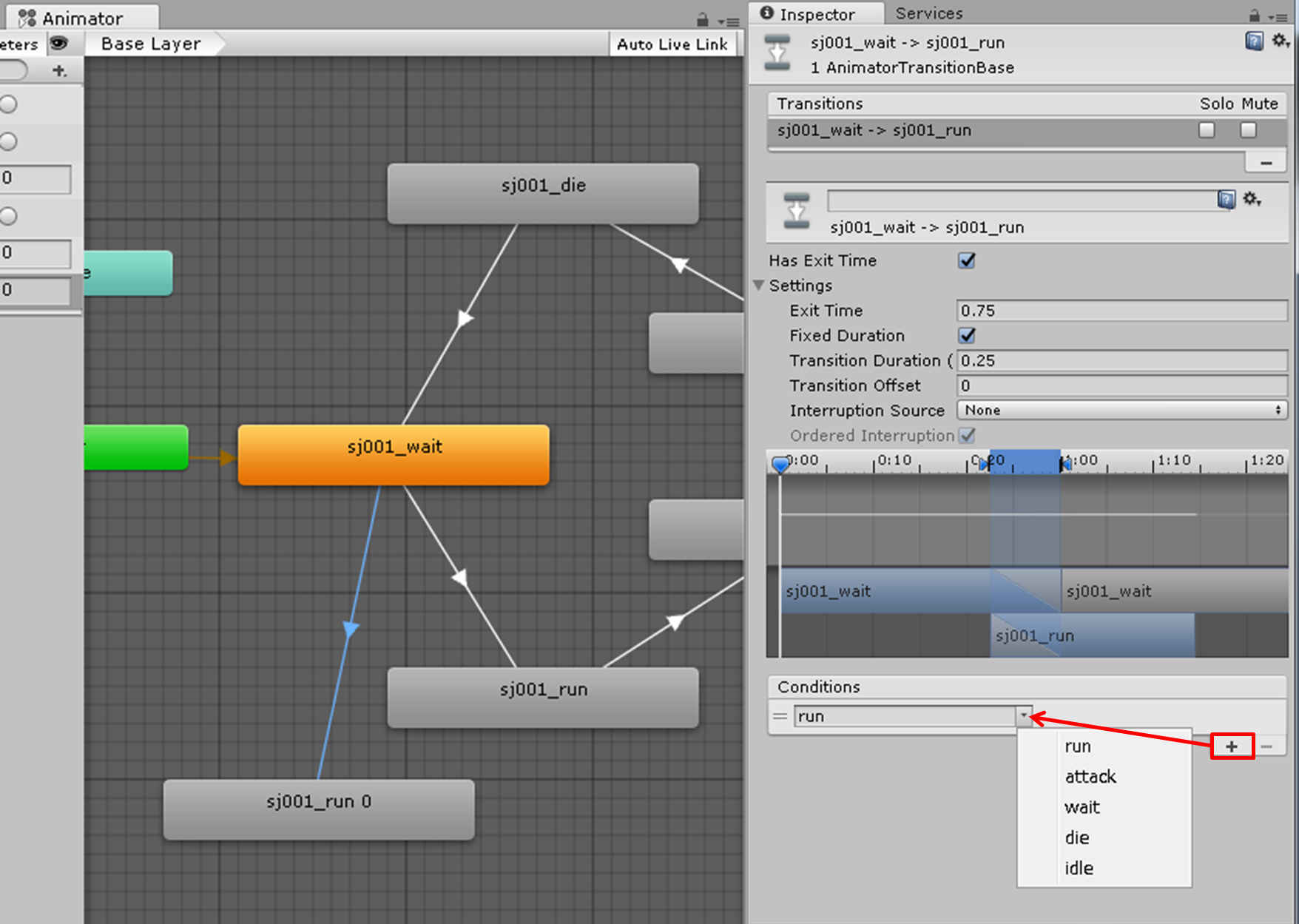
5. アニメーションの切替設定
『State』間の矢印をクリックし『Inspector』を確認します。
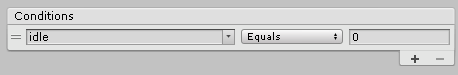
『Conditions』の+ボタンをクリックして切替条件を選択します。
※切替条件が『Int』の場合は、『Equals』を0にしてください。
アニメーションの切り替えを行う箇所は上記設定を同様に行ってください。
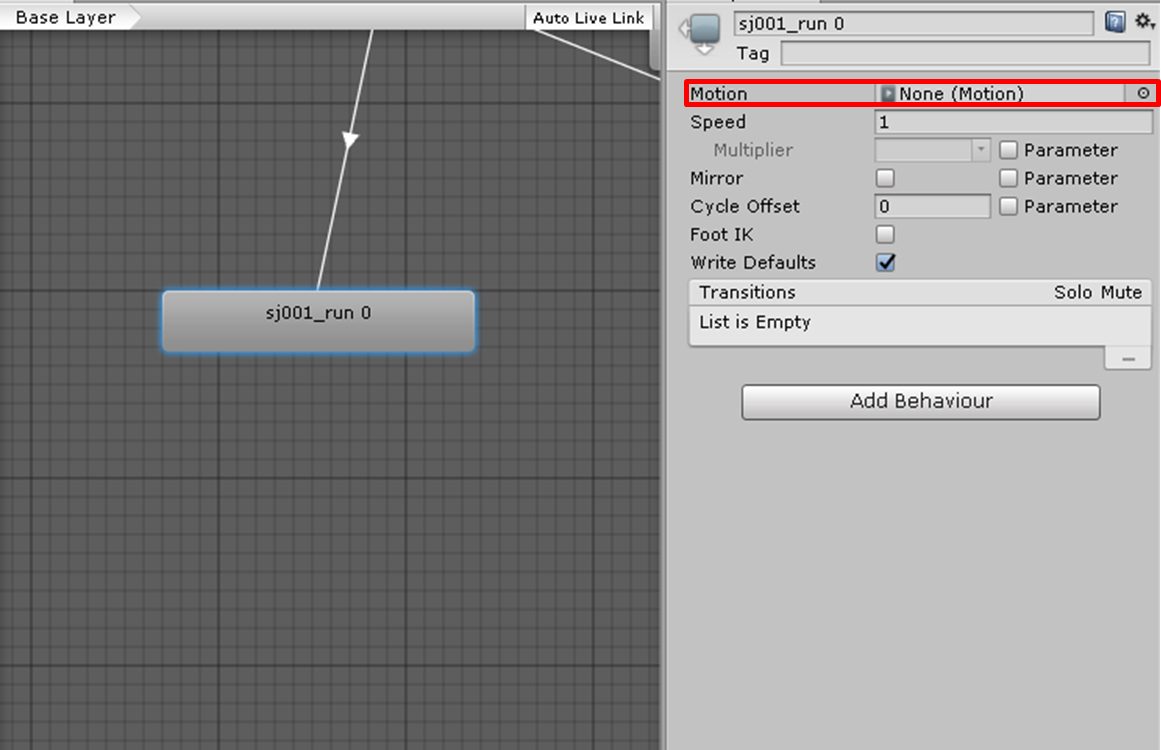
正常にアニメーションが再生されない場合は、該当の『State』をクリックし
『Inspector』の『Motion』にアニメーションが追加されているかご確認ください。
タッチイベントの設定は以上になります。
COCOARに登録するためのデータの作成方法は「3Dアニメーションについて」の
「5. Prefabの作成」からご確認ください。
https://manual.coco-ar.com/basic/3d/3d_animation.html
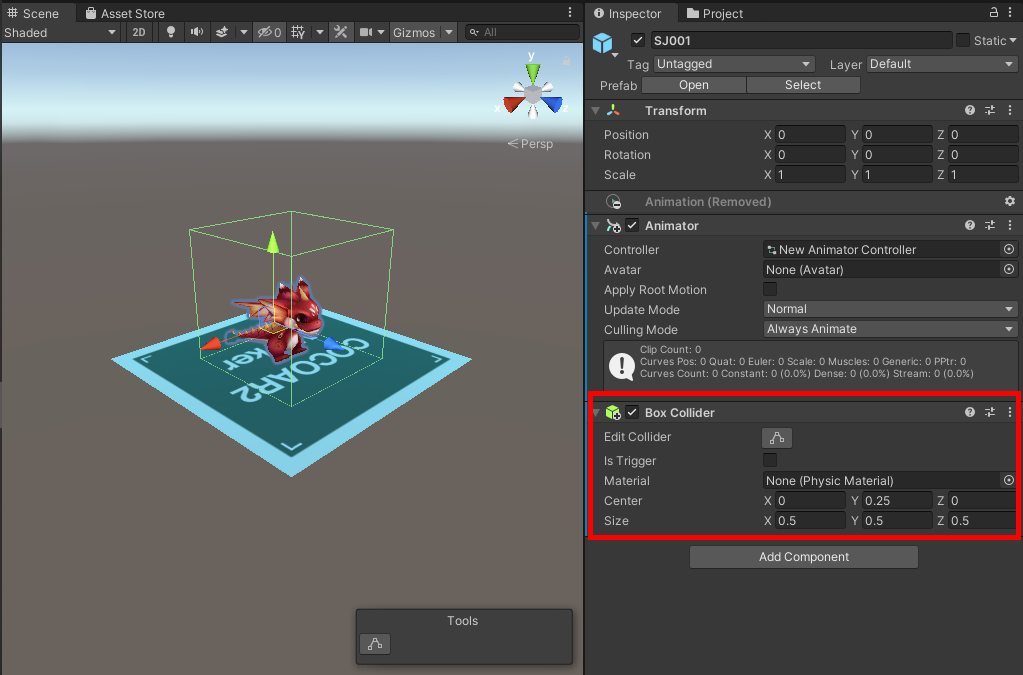
6. Colliderコンポーネントの設定
『Add Component』を選択しオブジェクトにColliderコンポーネントを追加してください。
Colliderを追加することで、オブジェクトにタップ判定を付与できます。
※Colliderの形状に制限はございません。
※オブジェクト全体を覆う程度の大きさに設定してください。

 操作マニュアル
操作マニュアル